 https://wp-tutorials.de/wp-content/uploads/2022/12/wp-tutorials_wordpress-schlagwoerter.png
488
710
Marcel
https://wp-tutorials.de/wp-content/uploads/2022/02/wp-tutorials_logo.svg
Marcel2022-12-14 16:54:232022-12-14 16:54:24Was sind Schlagwörter und wie nutze ich sie?
https://wp-tutorials.de/wp-content/uploads/2022/12/wp-tutorials_wordpress-schlagwoerter.png
488
710
Marcel
https://wp-tutorials.de/wp-content/uploads/2022/02/wp-tutorials_logo.svg
Marcel2022-12-14 16:54:232022-12-14 16:54:24Was sind Schlagwörter und wie nutze ich sie?Ob du WordPress als Blog oder als Content Management System nutzt ist völlig egal. Sobald dein Blog oder deine Webseite wächst, wirst du an den Punkt kommen, wo du dein eigenes Menü benötigst. Wir zeigen dir wie du Schritt für Schritt dein eigenes Menü erstellst und auf der Webseite platzierst.
Hinweis: Seit WordPress 6.0 und der Einführung des neuen Editors im Theme Twenty Twenty-Two, ist der Punkt Menüs unter Design weggefallen. Warum das so ist, werden wir dir zeitnah in einem eigenen Beitrag erklären.
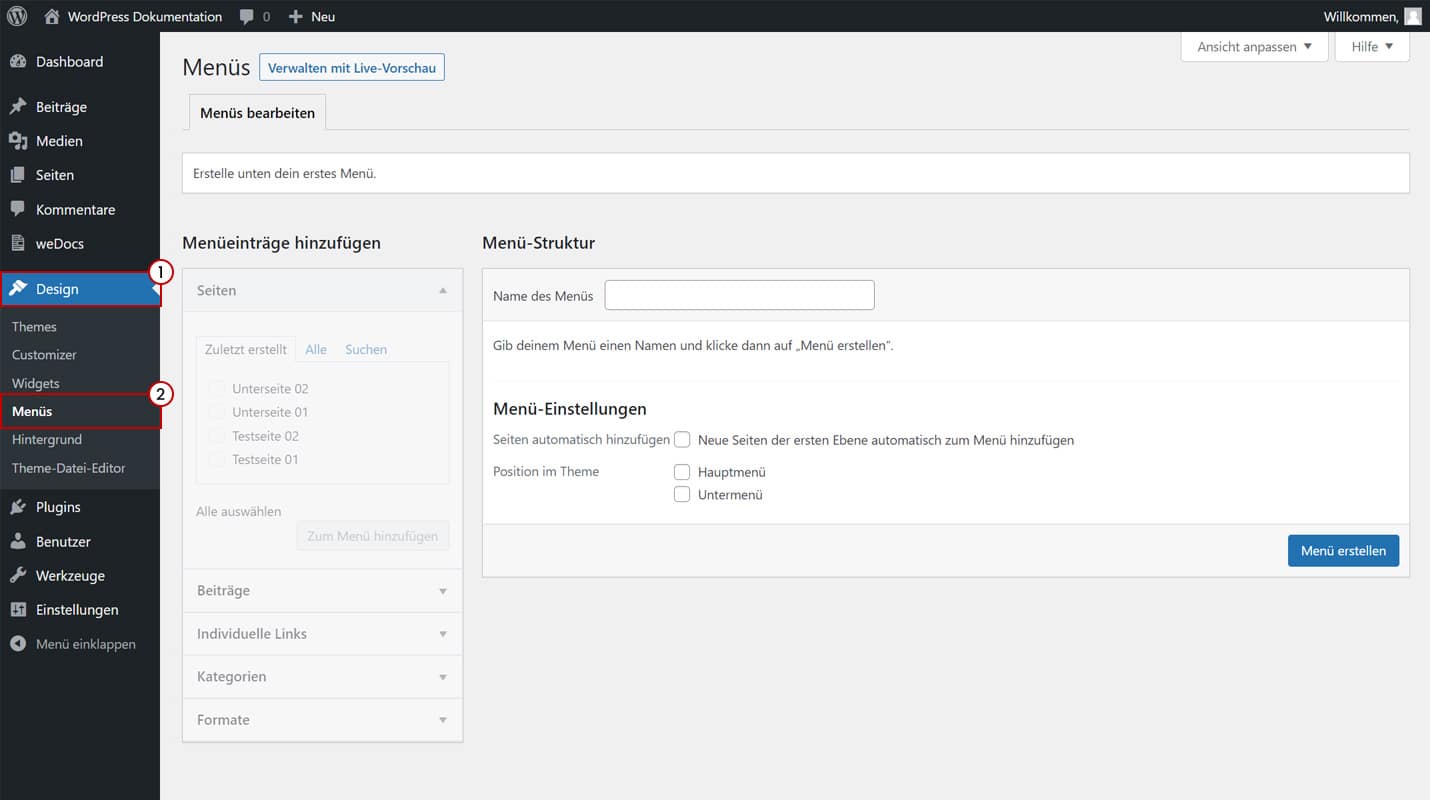
Um ein eigenes Menü zu erstellen, musst du in der linken Seitenleiste deines WordPress Backends unter Design den Punkt Menüs aufrufen.
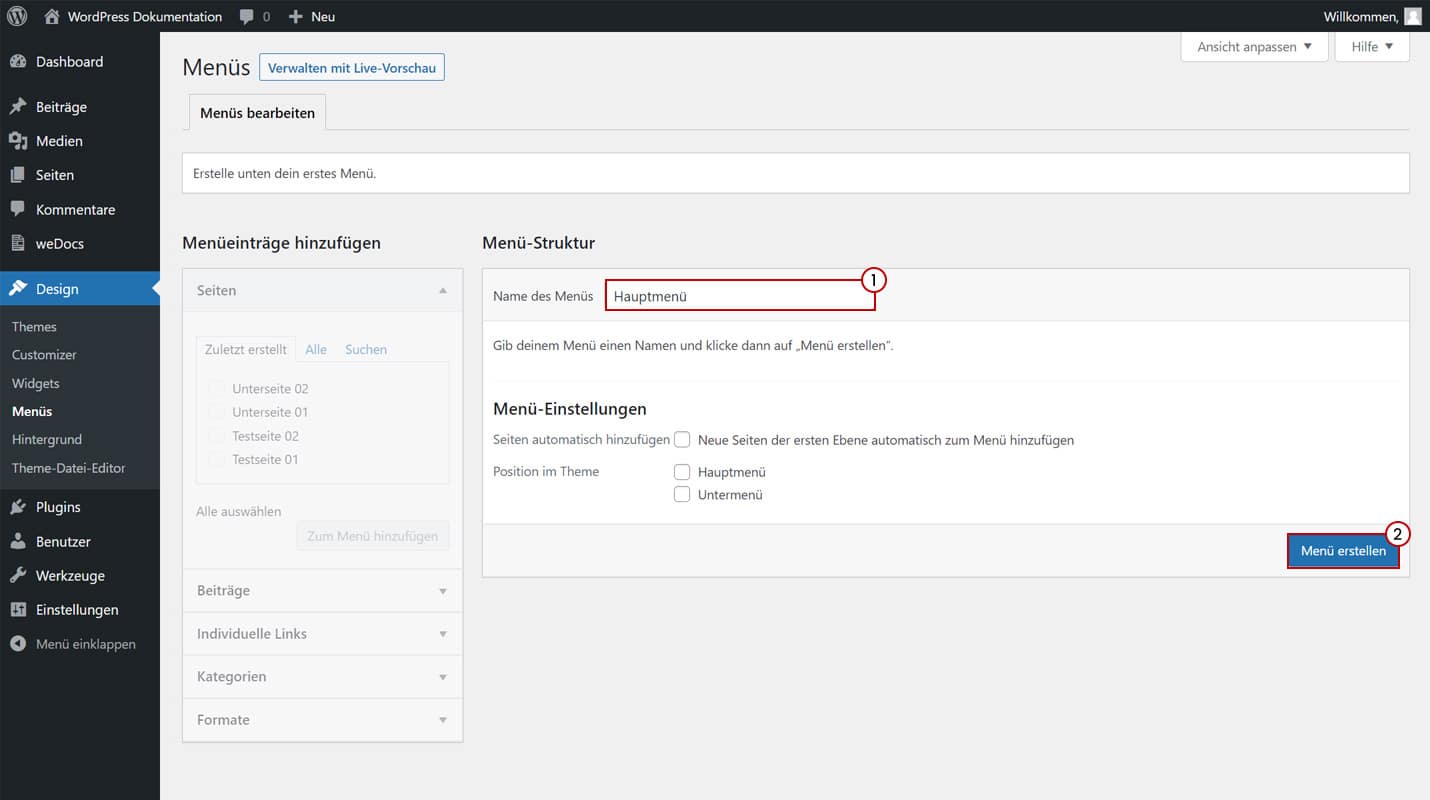
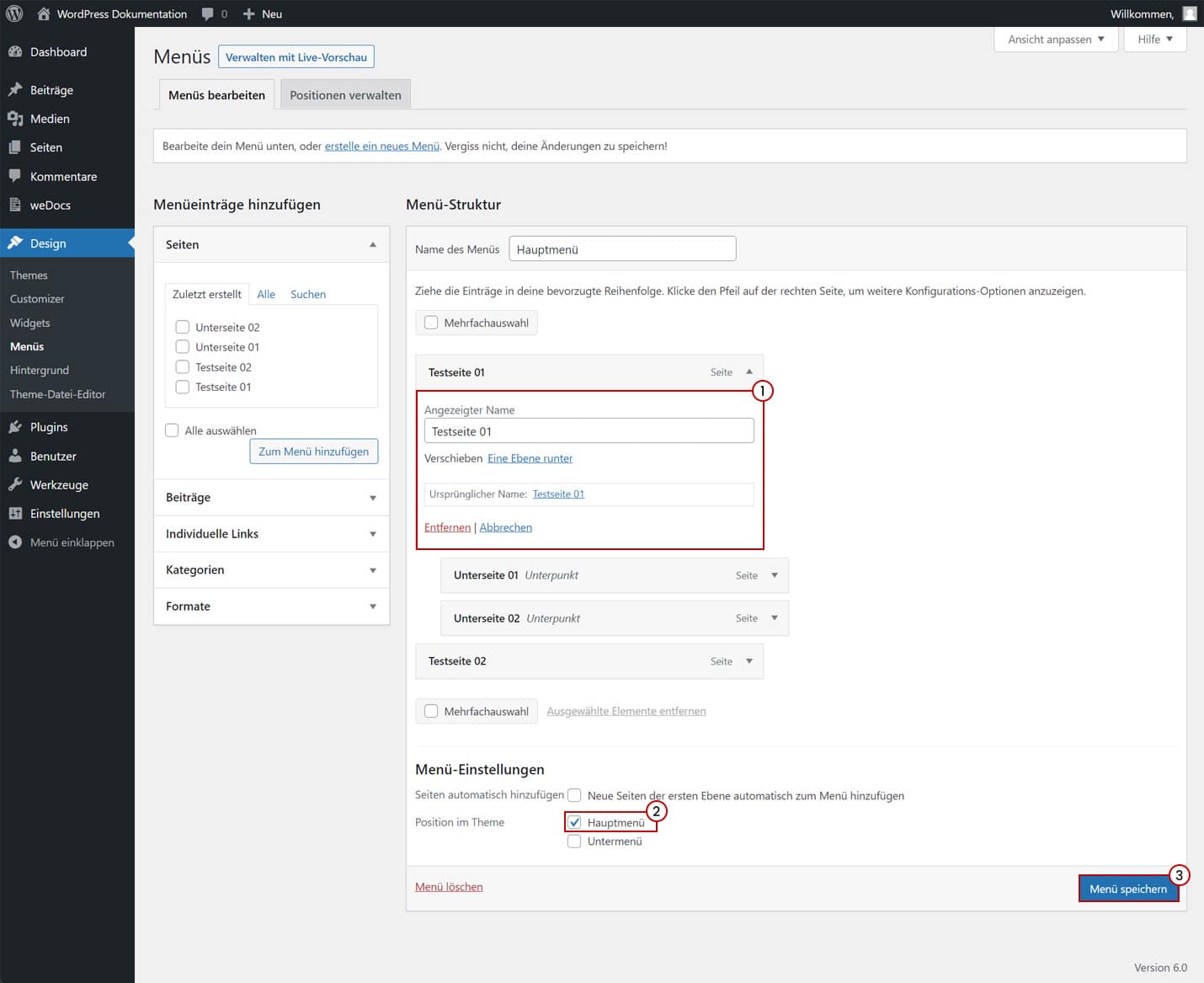
Nun wirst du aufgefordert ein neues Menü zu erstellen. Dazu gibst du im Feld Name des Menüs den Namen deines Menüs ein. In der Regel verwendet man so etwas wie Hauptmenü oder Main Menu, um den Überblick zu behalten, wenn es mehrere Menüs geben sollte. Nachdem du deinem Menü einen Namen gegeben hast, bestätigst du diesen mit dem Button Menü erstellen.
Als nächstes kannst du nun dein Menü befüllen. Dazu findest du unter Menüeinträge hinzufügen eine Auswahl an Möglichkeiten dies zu tun.
Unter Seiten findest du eine Auflistung aller Seiten, die du auf deiner WordPress Webseite angelegt hast. Seiten, die mit Entwurf oder als Ausstehend markiert sind werden hier nicht angezeigt. Im Tab Zuletzt erstellt, bekommst du immer gleich die Seiten angezeigt die du als letztes erstellt hast. Im darauffolgenden Tab Alle, bekommst du alle Seiten alphabetisch aufgelistet. Und im letzten Tab Suchen, hast du die Möglichkeit nach einer speziellen Seite zu suchen, die du im Menü einfügen möchtest.
Der Punkt Beiträge ist genauso aufgebaut wie der Punkt Seiten. Auch hier bekommst du die drei Tabs Zuletzt erstellt, Alle und Suchen zu Verfügung gestellt.
Individuelle Links sind dazu da, dir die Möglichkeit zu bieten einen Menüpunkt zu erstellen der nicht direkt etwas mit deiner Webseite zu tun hat. Zum Beispiel könntest du einen Menüpunkt erstellen, um direkt auf dein Instagram-Profil zu verlinken. Dazu würdest du dir die passende URL kopieren, und diese vollständig in das Feld URL einfügen. Zusätzlich würdest du im Feld Link-Text noch einen passenden Menütitel eintragen, und diesen dann deinem Menü hinzufügen.
Wenn du einen Blog auf deiner Webseite hast, oder WordPress ausschließlich als Blog verwendest, erstellst du zwangsläufig Beiträge. Diesen Beiträgen können Kategorien zugeordnet werden, um diese später besser zu gliedern. Diese Kategorien kannst du auch in dein Menü integrieren, somit würden alle Beiträge dieser Kategorie auf dieser Seite angezeigt.
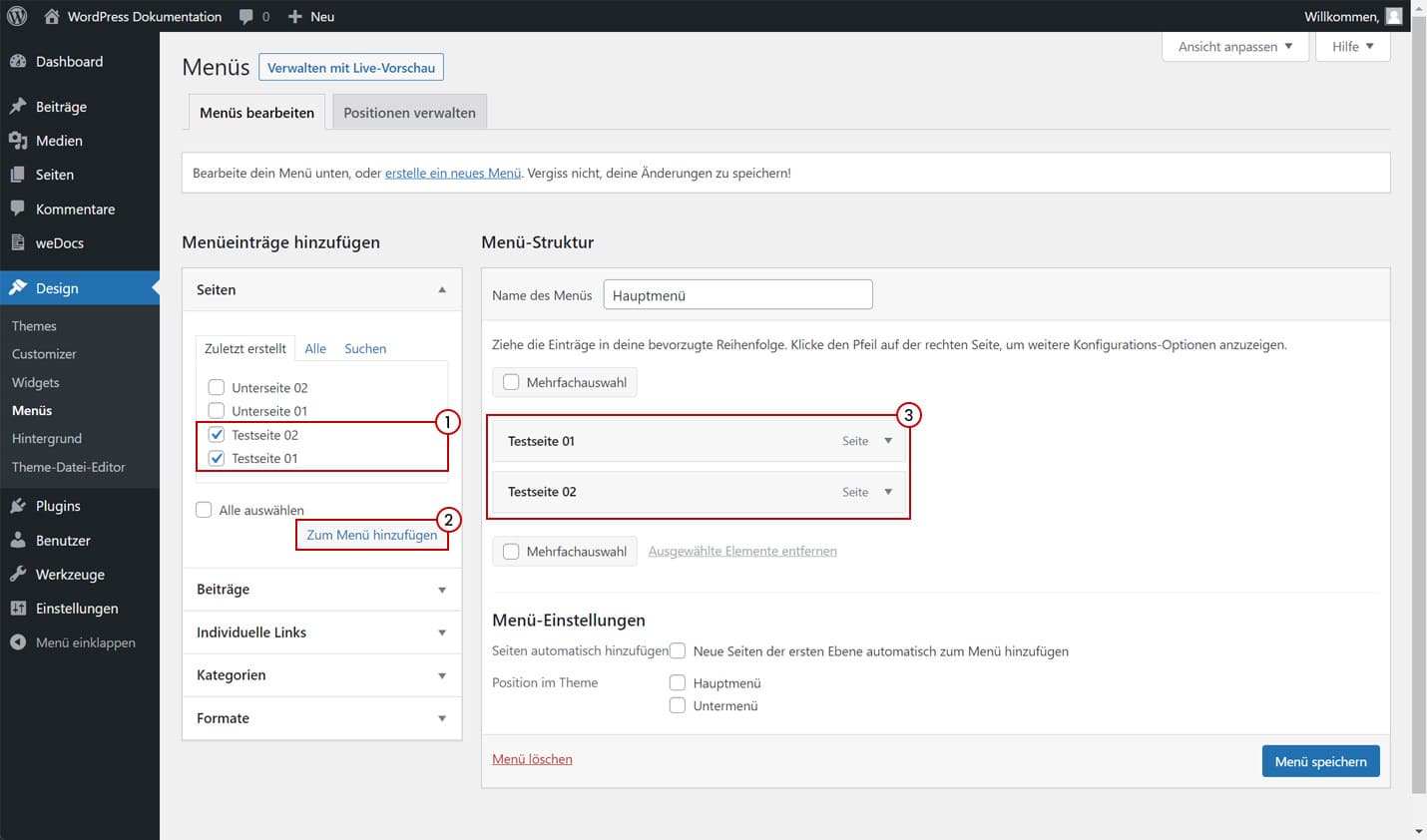
Um nun das Menü zu befüllen, wählt man die gewünschten Seiten aus, und fügt Sie über den Button Zum Menü hinzufügen ein. Danach erscheinen deine ausgewählten Seiten in der danebenstehenden Menü-Struktur.
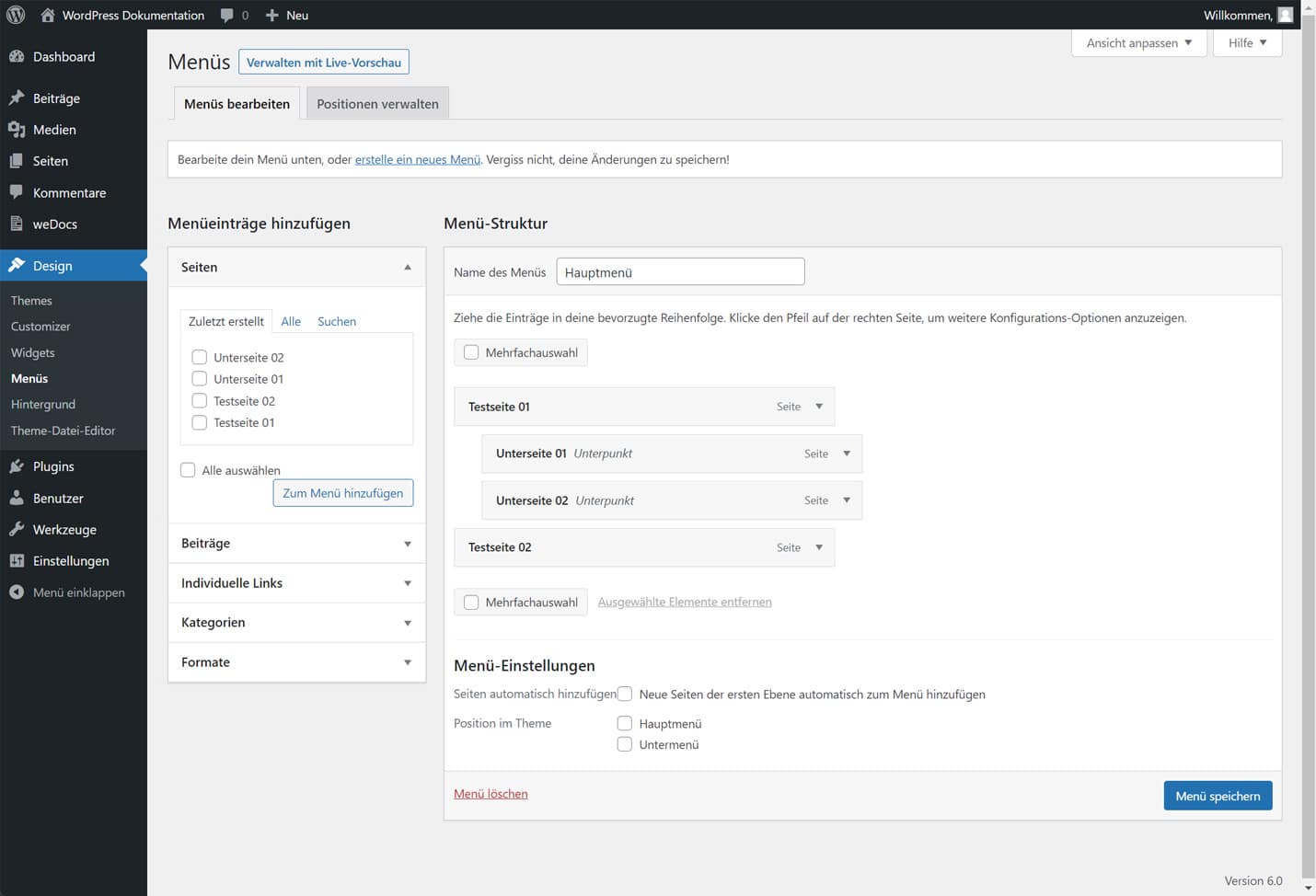
Nun hast du ein Menü erstellt mit Obermenüpunkten. Wenn du nun aber noch ein Drop-Down Menü auf deiner WordPress Webseite mit Untermenüpunkten erzeugen willst, dann wiederhole den vorigen Schritt und füge weitere Seiten zu deiner Menü-Struktur hinzu. Danach kannst du die neu hinzugefügten Seiten per Drag and Drop unter die Obermenüpunkte schieben, WordPress signalisiert dir das mit einer gestrichelten Umrandung.
Wenn du die Seiten in deiner Menü-Struktur mit dem Pfeil aufklappst, erscheinen weitere Einstellungsmöglichkeiten, die du tätigen kannst. Beispielsweise kannst du unter Angezeigter Name, den Titel des Menüpunkts ändern. Das heißt, im Menü auf deiner WordPress Webseite wird ein anderer Name als der eigentliche Seitentitel angezeigt.
Darüber hinaus kannst du deine Menüpunkte auch über Verschieben bewegen, wie weiter oben beschrieben geht das natürlich auch per Drag and Drop.
Als letztes findest du noch die beiden Punkte Entfernen und Abbrechen. Möchtest du einen Menüpunkt entfernen, kannst du das über den gleichnamigen Text-Link Entfernen durchführen. Hast du Einstellungen vorgenommen, und klickst den Text-Link Abbrechen, so werden diese nicht übernommen.
Bevor du nun dein Menü abspeicherst und somit veröffentlichst, stellt dir jedes Theme Positionen zur Platzierung deines Menüs zur Verfügung. Um dein Menü wie gewohnt oben links auf deiner WordPress Webseite zu platzieren, wählst du Hauptmenü und bestätigst das ganze durch den Button Menü speichern.
Jetzt ist es geschafft, dass Menü ist fertig und wurde erfolgreich in deine WordPress Webseite integriert.
Feedback & Ergänzungen
Wir hoffen dir hat unser Beitrag zum Thema „Wie erstelle ich ein Menü in WordPress?“ geholfen. Wenn du Anmerkungen, Verbesserungen oder konstruktive Kritik äußern möchtest hiterlasse uns gerne einen Kommentar.










Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!